スマートフォンサイトの制作ならONEWEB

なぜスマートフォンサイトが必要なの?
PCサイトだけではダメな理由、あります。
1画面サイズが違う
PCサイトをスマホから見ると…
- 文字が小さくて読めない
- ボタンが小さくて押せない
- フォームが面倒くさい
- 表示がズレている
2普及率が違う
特に若年者のスマートフォン普及率は9割を超えており、国内普及率は2018年現在、66%以上と言われている。
またスマートフォンユーザはネットヘビーユーザであり、PCに比べ10倍以上のネット利用率を誇る。
3環境が違う
スマホならではのこんなメリットが!
- 閲覧数の向上
- Webサイト滞在時間の延長
- 直帰率の低下
- その場で電話からお問い合わせできる


スマートフォンの普及に伴い、各デバイスの画面サイズの違い、OSの違い、新技術の対応の違いなど、スマートフォンサイトの制作は複雑化をきわめています。また、PCとスマートフォンではネット回線、スペックなどの閲覧環境も違ってくるため、今よりも一層のスマートフォンに考慮した制作が求められます。弊社では、最新の技術の習得と、現状の分析を常に把握し、お客様のご要望に一番近い方法でご提案をさせて頂きます。
※モバイルファースト
従来の制作の流れは、PCサイトを制作した後に、モバイルサイトに対応するのが一般的だったのに対し、モバイルファーストはその名の通り、モバイルサイトから制作する流れを指す。またスマホの急速な普及により、Web業界では、モバイル=スマホとなりつつある。
制作実績
スマートフォンサイトの種類
スマートフォンサイトを制作する方法として、従来からあるPCとスマートフォンサイトを分けて制作する方法と、デバイスごとに最適なレイアウトを提示するレスポンシブデザインの2種類が主流です。弊社では両方の手法で、スマートフォンサイトを制作可能です。お客様の運用にあわせて最適なご提案をさせて頂きます。
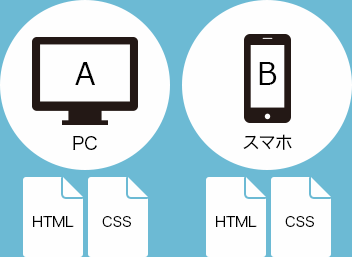
スマートフォン専用サイト

- メリット
- PCとスマートフォンで別々の設計が可能。
それぞれで、デザインや運用方法を変えることができる。
- デメリット
- 作業量が増えるため、コストがあがる。
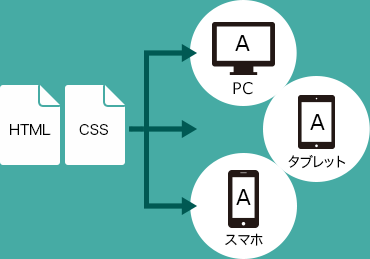
レスポンシブWebデザイン

- メリット
- PCとスマートフォンでコンテンツを一元的に管理。
別々に更新する必要がなく、コストが安くなる。
- デメリット
- それぞれで運用方法が変えにくく、
デザインやレイアウトの自由度が制限される。
- コストも人材もかけられない場合は、レスポンシブがおすすめ。
- コストと人材が確保できれば、異なるしくみ・デザインに特化した運用も可能。
料金
制作料金は、分割してのお支払いも可能ですので、お問い合わせください【最長、サイト公開後12ヶ月】
スマートフォン用のサイト制作の料金を目安としてご紹介いたします。価格は、画面数やデザイン難易度、プログラム難易度等によって大きく変動しますので、あくまで参考としてお考えください。詳細は、個別にご相談いただければ幸いです。制作料金は税別です。
特に、月と六ペンスは名古屋本社ですので、東京地区のホームページ制作会社と比べてかなりお値打ちな料金となっております。弊社の東京地区のお客様には、料金を比較したうえで、品質は同じで安いから乗り替えたというお客様が数多くいらっしゃいます。ぜひ一度、ご比較ください。
企画・デザイン・設計料金
- 企画・
プロジェクト計画書 - 4万円程度~ 平均8万円程度(サイト規模により異なる)
(要件調査、競合調査、現行サイト分析、プロジェクト計画立案) - 各種仕様書
- 8万円程度~ 平均12万円(サイト規模により異なる)
(サイト要件定義、制作ガイドライン、マニュアル、ホームページツリー図、基本仕様書、詳細仕様書、ワイヤーフレーム【各ページのコンテンツ要素をレイアウトした構成図】) - デザイン設計
- 7万円程度~(難易度により異なる)
(グランドデザイン料=トップ画面・ナビゲーション部分) - システム設計
- 1万円程度~ 平均12万円(難易度により異なる)
(プログラム要件定義、機能書、内部設計書)
スマホサイトデザイン関連作成費
- HTMLコーディング
(レスポンシブWebデザイン) - 1画面 1.8万円
レスポンシブWEBデザインは、スマホネイティブなサイトができるだけでなく、タブレットやPCの表示にも対応し、SEO対策にも優れた効果を発揮します。基本ベースとして、HTML5に対応したコーディングで制作します。 - HTMLコーディング
(スマートフォン専用サイト) - 1画面 5000円
既存のPCサイトがあり、スマートフォンを別途に制作したい場合・あるいは、スマートフォンのみに対応するサイトを制作したい場合です。(http://サイトアドレス/smartphone/など、別ディレクトリ表示) - 図版制作
- キービジュアル制作 1点3000円~
アイコン・表 1点1000円~5000円
写真加工 1点2000円~1万円 - スライダー
- 2万円程度~ (難易度により異なる)
スライダーとは、JavaScriptにより画像を切り換える機能です。主にメインビジュアル等で使われます。 - 本文テキスト原稿作成
(オプション) - 2万円程度~
文章内のキーワード出現率の最適化を考慮したコンテンツの整理や、お客様原稿からのリライト作業。または、取材原稿(コピー)の作成など。
スマホ用システム開発
※PHP・JSP・ASPで制作
- 基本人日
- SE 3万円~4万円/人日
システム開発の見積もりは工数ベースでさせて頂いています。当社SE、1日の工数で開発ボリュームに応じて3万円~4万円を基準に算出いたします。 - エントリー
- 一式 1.5万円
・フォームメール
・PASSWORD認証等 - スタンダード
- 一式 3~10万円(1~2.5人日)
・セルフ更新プログラム(簡易なCMS/コンテンツマネジメントシステム)
・アンケートデータ蓄積等
・多機能掲示板 - エンタープライズ
- 一式 12万円~個別見積(3人日~)
・ビジネス・ブログ(ホームページ構成やデザインに調和したオリジナルブログ)
・CMS(=コンテンツ・マネジメント・システム)
・セキュアデータベース付き問い合わせ履歴管理
・各種予約システム(宿泊施設・会議室・病院・教室 等で利用)
・メールマガジン発行・管理
・各種会員予約管理
・売上・請求管理機能付多機能ショッピングバスケット
・不動産物件検索
・SQLサーバー利用データベース
・オークションホームページ
・クレジット決済ホームページ
・グループウェア 等
その他料金
- 進行管理
- 0.5人日~(ディレクター1人日 3万5000円~4万円)
- 動作検証・納品
- 一式 1万円~
- チューニング
- 一式 1万円~
納品完了後のお客様事由による機能修正料金。定期メンテナンス料に含む場合もあります。 - ドメイン取得費
- 1年間 無料サービス~8000円(ご契約や取得ドメインにより)
- 共用サーバー利用費
(お客様のご指定、持込も可能) - 1ヶ月 4000円
5GB。PHP標準装備。アクセス解析システム及びSQL(MySQL or Oracle)標準。転送データ量無制限
専用サーバーは別途見積 - VPSサーバー利用費
(お客様のご指定、持込も可能) - 1ヶ月 1万2000円
40GB。PHP5標準装備。IPアドレス1つ付与。アクセス解析システム及びSQL(MySQL or Oracle)、ウィルスチェック、アンチスパムメール機能、データフルバックアップ機能(3世代まで)標準。転送データ量無制限。
専用サーバーは別途見積。 - SSL取得・更新費
(日本ベリサイン版) - 1年 8万1000円(定価)+作業費1.5万円
セキュアIDを発行します。当社では、お客様の事務作業、インストール作業の両方を代行します。
当社では、定価から2万円~3万円程度の値引きが可能です。 - SSL取得・更新費
(サイバートラスト版) - 1年 6万円(ディスカウント価格)+作業費1.5万円
モバイルホームページにも使える即日発行のSSL。当社では、お客様の事務作業、インストール作業の両方を代行します。
その他オプション料金
- 定期メンテナンス料(スポット契約や契約なしも可能です)
- 月額 1万円~ 平均3万円程度
内容については個別にご相談。 - マーケット調査・分析
- 一式 2万円~
設定キーワードの調査や分析。各種マーケット調査、内容ご相談の上個別見積 - SEO&SEM対策
- 6ヶ月契約の場合:1ヶ月 1万円~100万円程度
1回のみの施行の場合:10万円~400万円
ホームページ制作を依頼いただいた企業様は、あらかじめSEOを考慮して画面制作させていただきます。お客様のキーワードが、よく使われる一般名詞でなけ れば、特にSEO料金は発生しません。社名などのキーワード指名検索は、必ず上位表示させます。SEOは継続的にご契約いただいても、表示順位が落ちたと きに単発的にご発注いただいても構いませんが、継続的にご発注頂いた方が、順位は安定します。表示順位の指定とキーワードの難易度によって、個別にお見積 をさせていただきます。原則として、お客様指定順位を下回った期間の料金は、ご返金させていただきます。リスティング広告についても個別に見積させていただきます。
よくある質問
- QPCサイトはすでにあるのですが、それをスマホ向けにできますか?
- 可能です。ご相談ください。
- QPCサイトも同時に制作できますか?
- 可能です。ご相談ください。
PCサイトの制作実績や詳細はこちらをご覧ください。
- Qタブレットでも表示できますか?
- 可能です。ご要望の端末などはお打ち合わせの際にあわせてヒアリングさせていただきますので、ご相談ください。
- Q納期はどれぐらいですか?
- 制作するボリュームによって大きく異なります。見積時におおよそのスケジュールをお知らせしています。目安としましては、20画面程度のボリュームで1ヶ月程度です。
- Qアプリと連動できますか?
- アプリ内でWebサイトを表示するタイプのアプリであれば、Webサイトとの親和性も高く、サイトでできるほとんどのことがアプリ上でも実現可能です。
- Q依頼者側で必要な準備はありますか?
- Webサイトで使用する写真や原稿につきましては、お客様でご準備いただきご提供いただくパターンが多いです。弊社所有のWeb素材であったり、ライターへの依頼も可能ですので、ヒアリングの際にご相談ください。